Farbänderung in woocommerce über zusätzliches css
Hallo Gemeinschaft,
habe einen woocommerceshop, der so von diesem hersteller kommt - leider habe ich kein support mehr - man kann aber mit zusätzlichem css arbeiten
wenn ich nun den button add to cart in einer anderen farbe und einem anderen alphawert haben möchte, was müsste ich dann im css bereich eintzragen
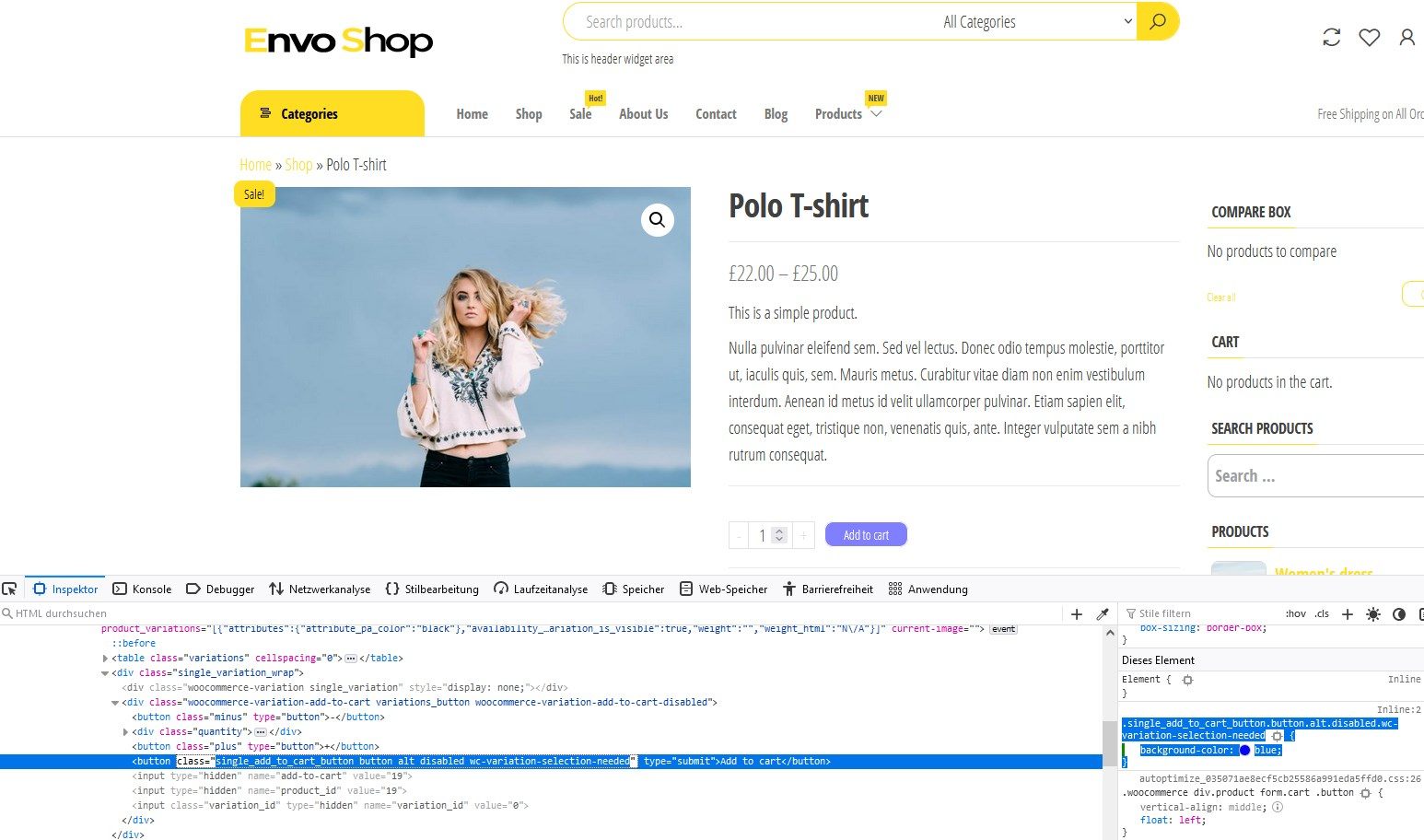
https://envothemes.com/envo-shop/product/polo-t-shirt/
habe einen woocommerceshop, der so von diesem hersteller kommt - leider habe ich kein support mehr - man kann aber mit zusätzlichem css arbeiten
wenn ich nun den button add to cart in einer anderen farbe und einem anderen alphawert haben möchte, was müsste ich dann im css bereich eintzragen
https://envothemes.com/envo-shop/product/polo-t-shirt/
Please also mark the comments that contributed to the solution of the article
Content-Key: 3251589105
Url: https://administrator.de/contentid/3251589105
Printed on: May 2, 2024 at 05:05 o'clock
15 Comments
Latest comment
du kannst mal
probieren.
Ansonsten musst du dich wohl entweder an den Support wenden oder eingehender mit CSS befassen und dir das Template genauer anschauen.
z.B.:
Wenn du im Browser die Taste F12 drückst, dann kannst du nach den Classes etc. selber suchen.
.woocommerce div.product form.cart .button {
background-color: #000000;
}Ansonsten musst du dich wohl entweder an den Support wenden oder eingehender mit CSS befassen und dir das Template genauer anschauen.
Zitat von @jhaustein:
egentlich müsste ich es anders haben , wenn noch nicht alle items für den kauf ausgewählt wurden - der button also inaktiv ist, diese eigenschaften müsste ich ändern können
egentlich müsste ich es anders haben , wenn noch nicht alle items für den kauf ausgewählt wurden - der button also inaktiv ist, diese eigenschaften müsste ich ändern können
z.B.:
.single_add_to_cart_button.button.alt.disabled.wc-variation-selection-needed {
background-color: blue;
}Wenn du im Browser die Taste F12 drückst, dann kannst du nach den Classes etc. selber suchen.
Zitat von @jhaustein:
prima und wenn man jetzt noch den alphawert auf 100% setzen könnte - das waere spitze
prima und wenn man jetzt noch den alphawert auf 100% setzen könnte - das waere spitze
https://www.w3schools.com/css/css3_colors.asp
Hallo,
da gibt es 2 Möglcihkeiten entweder über eine rgba background-color, oder die opacity überschreiben
Variante 1 mit RGBA ( letzer wert ist die Transparanz ( Alpha ) )
Variante 2 mit opacity
Sollte die opacity nicht genommen werden evtl. ein !important dazugeben
da gibt es 2 Möglcihkeiten entweder über eine rgba background-color, oder die opacity überschreiben
Variante 1 mit RGBA ( letzer wert ist die Transparanz ( Alpha ) )
.woocommerce div.product form.cart .button {
background-color: rgba(0, 0 , 0 , 1);
}Variante 2 mit opacity
.woocommerce div.product form.cart .button {
background-color: #000000;
opacity: 1;
}Sollte die opacity nicht genommen werden evtl. ein !important dazugeben
Kannst du bitte noch die Beiträge entsprechend markieren, die dir zur Lösung geholfen haben?
Merci