133720
Feb 26, 2022
Grid in div
Hallo hallo hallo.
Ich habe 2 Fragen.
1. Kann man ein Grid-Layout inner halb div-Tags innerhalb des Body erstellen ?
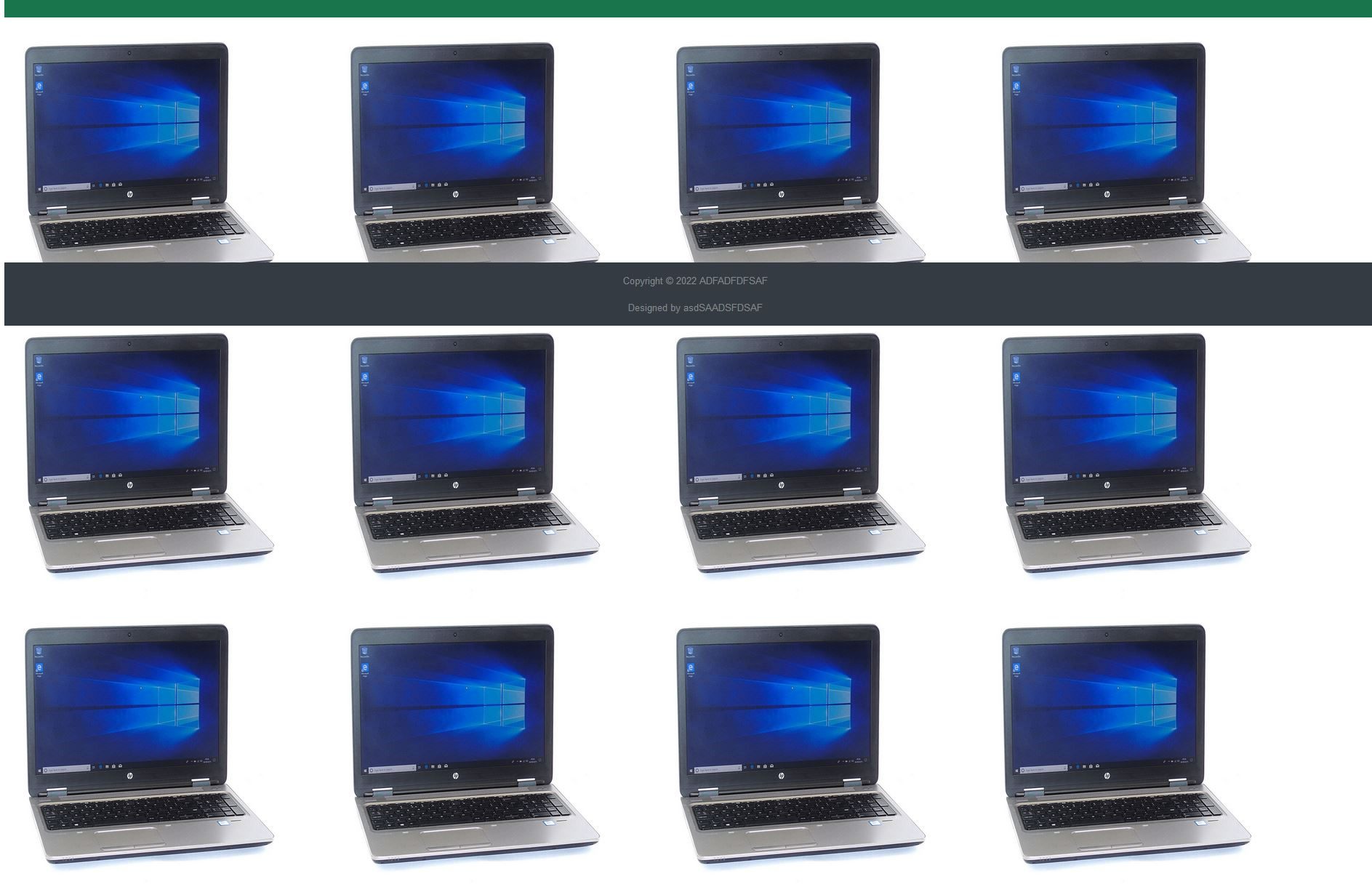
2. Ich hae das mal wie oben beschrirben getan. Passt auch soweit nur das jetzt auf einmal das Footer-Element in der Mitte rumeiert. Keine Ahnung warum.
Wie bekomme ich das ding nach unten verbannt ?????
Siehe Screenis.
Hier ein Auszug aus der Index:
Auszug aus der CSS:
Besten Dank.
Ich habe 2 Fragen.
1. Kann man ein Grid-Layout inner halb div-Tags innerhalb des Body erstellen ?
2. Ich hae das mal wie oben beschrirben getan. Passt auch soweit nur das jetzt auf einmal das Footer-Element in der Mitte rumeiert. Keine Ahnung warum.
Wie bekomme ich das ding nach unten verbannt ?????
Siehe Screenis.
Hier ein Auszug aus der Index:
<div class="gallerie">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
<img src="img/probook650g3.jpg" alt="ProBook 650 G3" width="400" height="400">
</div>
<footer>
<p>Copyright © 2022 ADFADFDFSAF </p>
<p>Designed by asdSAADSFDSAF</p>
</footer>
</body>
</html>Auszug aus der CSS:
.gallerie {
display: grid;
grid-template-columns: repeat(auto-fill, 28em);
}
footer {
position: absolute;
background: #343b42;
color: rgba(255,255,255,0.4);
bottom: 0;
width: 100%;
line-height: 1.5em;
text-align: center;
margin: 0;
}
footer p {
font-size: 13px;
}Besten Dank.
Please also mark the comments that contributed to the solution of the article
Content-Key: 2012991912
Url: https://administrator.de/contentid/2012991912
Printed on: April 29, 2024 at 14:04 o'clock
2 Comments
Latest comment

Keine Ahnung warum.
Deswegenposition: absolute;