Power Automate farbliche markierung von Werten
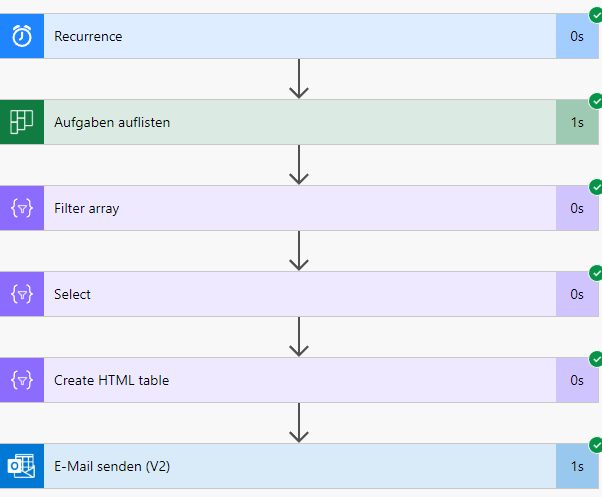
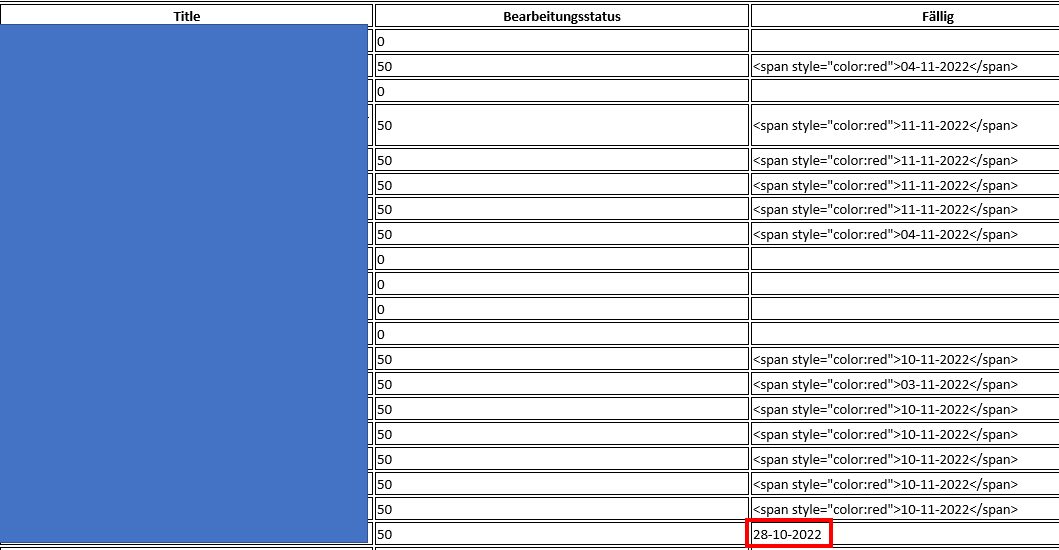
Hallo, ich habe in Power Automate einen Flow der mir per Email eine HTML Tabelle schickt, mit verschiedenen Werten, nun wollte ich wenn in einer Spalte ein Datum größer des Tagesdatums ist das dieses rot markiert wird. Allerdings klappt das nicht korrekt, ich bekomme dann in der Email in der Tabelle diesen eintrag angezeigt
in dem Fall hätte normal nur das Datum 28-10-2022 rot dort stehen sollen.
Der Code mit dem ich versucht habe das zu erreichen ist dieser hier:
Wo könnte mein Fehler sein?
Danke
<span style="color:red">2022-10-28T10:00:00Z</span>2022-10-28T10:00:00Z Der Code mit dem ich versucht habe das zu erreichen ist dieser hier:
if
(
greater(if(equals(item()?['dueDateTime'], null), '', formatDateTime(item()?['dueDateTime'],'dd-MM-yyyy')), utcNow()),
concat('<span style="color:red">', item()['dueDateTime'], '</span>', item()['dueDateTime']),
if(equals(item()?['dueDateTime'], null), '', formatDateTime(item()?['dueDateTime'],'dd-MM-yyyy'))
)Wo könnte mein Fehler sein?
Danke
Please also mark the comments that contributed to the solution of the article
Content-Key: 4439759248
Url: https://administrator.de/contentid/4439759248
Printed on: April 29, 2024 at 09:04 o'clock
3 Comments
Latest comment
Moin, ich hab mir mal erlaubt, die Expression etwas umzuschreiben:
In Deinem Code hast Du m.E. das formatDateTime() in der dritten Zeile vergessen (also für das Datum in HTML) und hast das Datum nach dem geschlossenen Code-Tag auch nochmal drin. Musst außerdem darauf achten, dem utcNow() die entsprechende Formatierung mitzugeben, sonst klappt der Vergleich nicht.
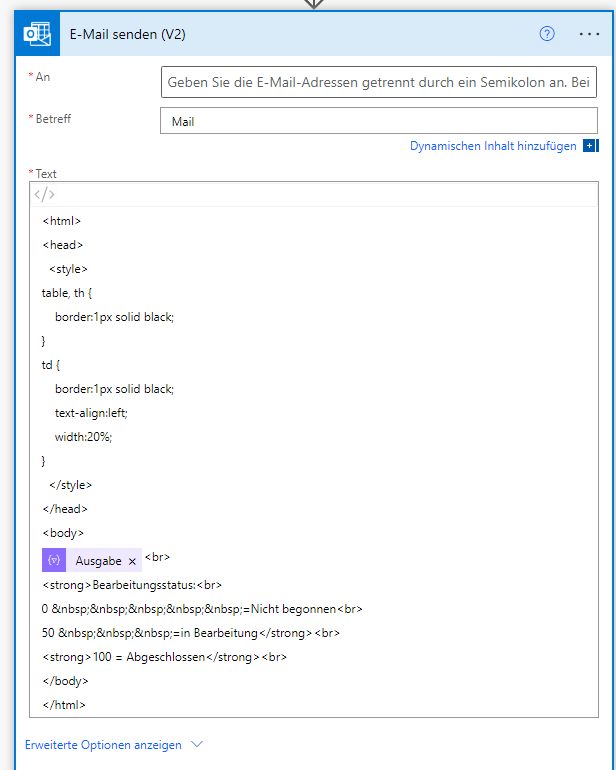
Ob das dann wie gewünscht angezeigt wird, kommt natürlich auch auf den Mailclient an. Ich habe bei Outlook bessere Erfahrungen damit gemacht, um die eigentliche Tabelle bzw. Mail einen Head und darin den Style-Tag zu positionieren und dann dort entsprechende CSS-Klassen zu definieren.
if(
equals(item()?['dueDateTime'], null),
'',
if(
greater(
formatDateTime(item()?['DueDateTime'],'MM/dd/yyyy'),
utcNow('MM/dd/yyyy')
),
concat('<span style="color:red">', formatDateTime(item()['dueDateTime'],'dd-MM-yyyy'), '</span>'),
formatDateTime(item()['dueDateTime'],'dd-MM-yyyy')
)
)In Deinem Code hast Du m.E. das formatDateTime() in der dritten Zeile vergessen (also für das Datum in HTML) und hast das Datum nach dem geschlossenen Code-Tag auch nochmal drin. Musst außerdem darauf achten, dem utcNow() die entsprechende Formatierung mitzugeben, sonst klappt der Vergleich nicht.
Ob das dann wie gewünscht angezeigt wird, kommt natürlich auch auf den Mailclient an. Ich habe bei Outlook bessere Erfahrungen damit gemacht, um die eigentliche Tabelle bzw. Mail einen Head und darin den Style-Tag zu positionieren und dann dort entsprechende CSS-Klassen zu definieren.