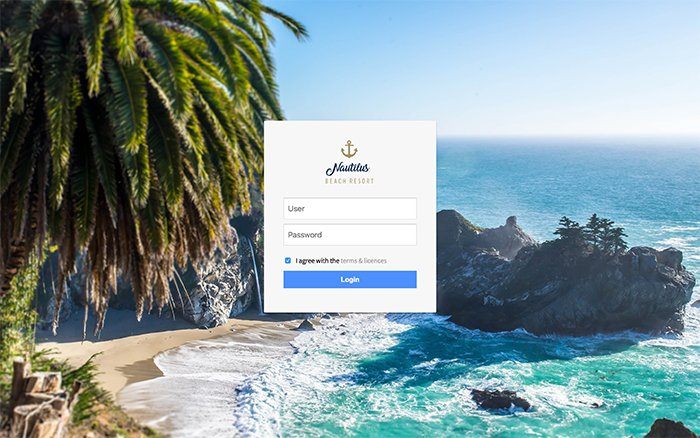
Pfsense Captive Portal Seiten im modernen Material UI Design erstellen
 Pfsense Captive Portal Seiten im modernen Material UI Design erstellen
Pfsense Captive Portal Seiten im modernen Material UI Design erstellen
 Diese Benutzeroberfläche wird in Kürze als Standard in die neue pfsense-Version integriert.
Diese Benutzeroberfläche wird in Kürze als Standard in die neue pfsense-Version integriert.
Dies ist für diejenigen Anwender, die nicht aktualisieren können.Hier über GitHub downloaden
Über einen Star auf GitHub würde ich mich freuen.
Unterstützt die neueste Version von pfsense.
Die Portalseiten verwenden $PORTAL_ACTION$ und $PORTAL_REDIRURL$, um Daten vom Firewall-Backend abzurufen.
Authentifizierungsanforderungen werden mit POST-Anforderungen an die Firewall gesendet.
Die Anmeldeseiten sind:
- basierend auf Google Material UI,
- voll responsive und
- unterstützt alle modernen Browser.
Alle Seiten haben Benutzereingabe / Passworteingabe in HTML5 und inline css (im head-Tag):
- Loginseite
- Logout-Seite mit Logout-Nachricht
- Fehlerseite mit Fehlermeldung
Diese Trennungen wird vom pfsense Backend bereitgestellt und benötigt, jeder der mit dem Captive Portal Aufbau vertraut ist und pfsense verwenden wird das wissen.
Fühl dich frei, Fragen zu stellen, wenn du mit dieser Lösung nicht vertraut bist oder wenn ich es besser machen kann.
Der Hauptvorteil dieser Lösungen ist das Look-and-Feel des Anmeldebildschirms basierend auf einem Google-Material-Thinking.
Sowohl das Hintergrundbild als auch das Logo SVG können wie alles im Code geändert werden.
 Diese Benutzeroberfläche wird in Kürze als Standard in die neue pfsense-Version integriert.
Diese Benutzeroberfläche wird in Kürze als Standard in die neue pfsense-Version integriert.
Dies ist für diejenigen Anwender, die nicht aktualisieren können.Hier über GitHub downloaden
Über einen Star auf GitHub würde ich mich freuen.
Please also mark the comments that contributed to the solution of the article
Content-Key: 387704
Url: https://administrator.de/contentid/387704
Printed on: April 20, 2024 at 02:04 o'clock